虚拟DOM
1)虚拟Dom是什么?
Virtual Dom 是一种编程理念,将 UI 节点抽象成 JS 对象虚拟地保存在内存中,并且通过某些库(如 ReactDom)渲染成真实的 Dom。
浏览器是事件驱动的,浏览器中很多行为是异步的,会创建事件并放入执行队列中。
JavaScript 是单线程的,也就意味着它只有一个主线程,一次只能执行一段代码。
JavaScript 的运行机制
JavaScript 中有两种异步任务:
安装命令:
1 | /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
1 | Example usage: |
1 | /usr/local/Cellar/ |
本文翻译自 Creating Your Own CSS Grid System via Jan Drewniak ,文章版权归原作者所有。
CSS栅格的概念很早就出现了,栅格的使用经常捆绑在例如Bootstrap之类的框架中。我并不讨厌Bootstrap,但是当只需要使用栅格系统的时候,使用框架会显得过于厚重。以下是经过仔细斟酌后的创建栅格系统的方法。

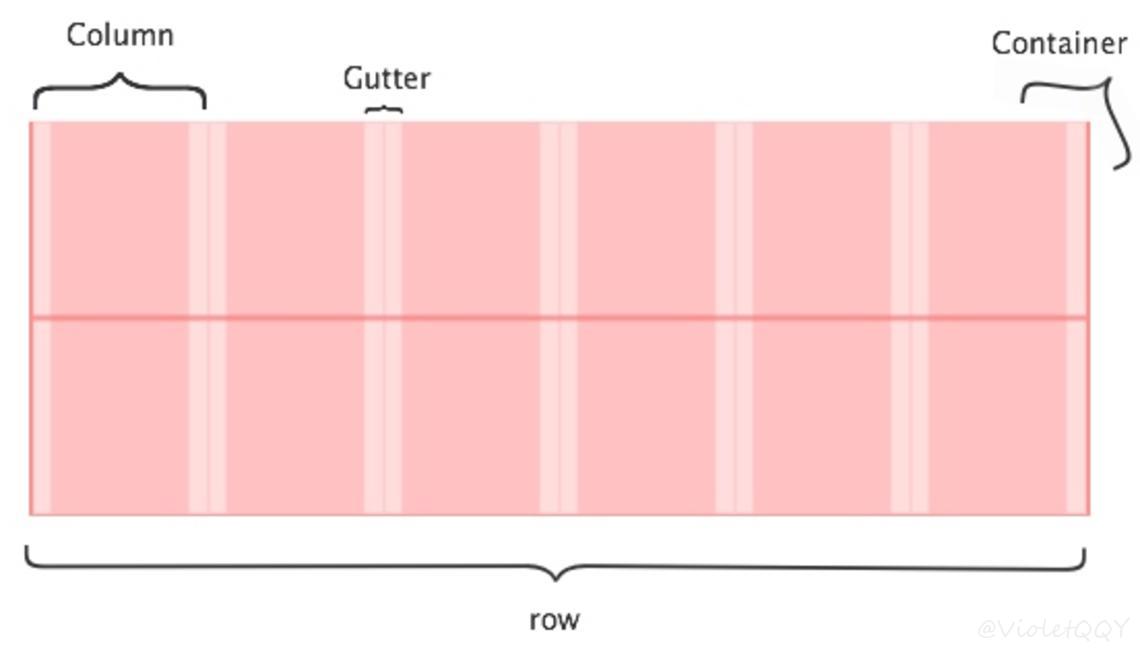
正如上图所示,基本的栅格系统址包含几个元素: